Add or Edit Jekyll Posts through a Browser
,
In my initial days of blogging with Jekyll, I used to edit posts directly inside Github repository. All the posts will be inside _posts folder. Editing was easy since it was markdown. But the real struggle was to insert images. If the image source is a URL then it was easy but if the image was inside my local computer folder then there was no way uploading it. I did not know how to sync files and folders with Github.
Unable to upload images to Github!
Update
Github finally has a direct upload option where you can upload files and folders just by drag-and-drop! Read Github Upload Option
As I was unable to upload images to Github I used to upload images to my Google drive, then get the URL of the image and put that as a source in the blog. One of those examples here Image from google drive. There is another way to do this by creating an issue on Github where you can drag and drop an image, get the URL and use it as a source. But I doubt its reliability.
And also, this is not practical. Since you are making a http request, it would take a longer time to load the page. I was not aware of these things. But, that was my workaround for not being able to upload files to Github.
A nice tool to upload images to Github

Eventually I found a tool called prose.io. It is good, the interface, functionality and even the animations! I wanted something that can upload images to Github. Prose was the Saviour.
I was really impressed with this web app with a feature to upload images. But it will not upload images by default. To make it work, you need to add these lines of code given below inside _config.yml. This will solve the problem of prose.io not uploading images!
prose:
rooturl: '_posts'
siteurl: 'http://prose.github.io/starter/'
relativeLinks: 'http://prose.github.io/starter/links.jsonp'
media: 'media'
ignore:
- index.md
- _config.yml
- /_layouts
- /_includes
metadata:
_posts:
- name: "layout"
field:
element: "hidden"
value: "blog"
- name: "tags"
field:
element: "multiselect"
label: "Add Tags"
placeholder: "Choose Tags"
options:
- name: "Apples"
value: "apples"
- name: "Bananas"
value: "bananas"
_posts/static:
- name: "layout"
field:
element: "hidden"
value: "page"
- name: "permalink"
field:
element: "text"
label: "Permalink"
value: ""

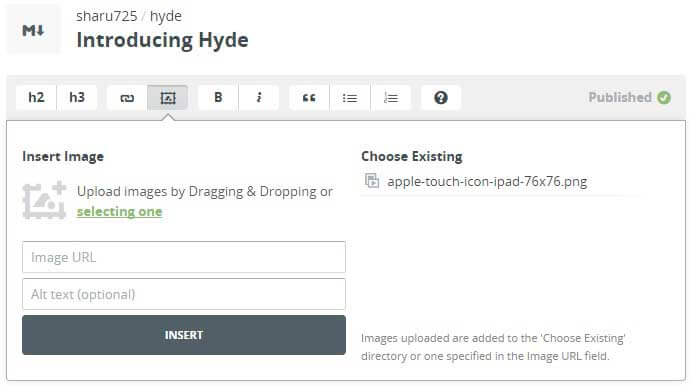
Image upload window on prose.io
Let’s say you have a non-jekyll website hosted on Github Pages. Prose.io can be used to edit that as well! But you have to create a _prose.yml file in the root of your repo and copy paste the same code!
I was happy that I found an option to completely edit my Jekyll posts online.
Now in the above snippet, you can change the rooturl: to any folder you want. I have chosen _posts because that is the folder I often navigate to edit or add new posts.
Why prose.io?
Once you figure out how to sync files and folders with Github from your local folders, you will realize that prose.io is not even required and you may think that you have been following the hard way all this time. But syncing files to Github can be hard for many beginners. Unless you have a little understanding about how git works, you cannot successfully sync files or at least cannot troubleshoot a simple issue.
This is the reason why I recommend prose.io for beginners. It is simple, easy and GUI!
And also in situations where you are using a Chromebook, there isn’t any convenient way to sync Github files locally. Maybe in the future Github will release apps for Chrome Os and Android but for now there is no option.
While traveling you may just have a smart-phone or a tablet with you. In such cases you will appreciate prose.io!
I’m searching for a reliable Android app that can edit Jekyll posts but had no luck. Let me know if you find one.
Thanks for reading!