Create and Host a Website on Github Pages
,Learn how to create a website on Github and host it for free using Github Pages. This can be used to host your projects and portfolio websites easily without spending a dime. You can also use this to host personal website on github.
I have been using Github Pages since 2012. It was a hard nut for me when I started but eventually I understood that it is based on a few simple logics. I always wondered how people create such wonderful websites and blogs that load so quick! All the blogs hosted on Github Pages using Jekyll has this modern, minimal look that can only be generated by a UI expert. I always love a simple and good design. This was the first thing that got me into Github Pages.
- Why Github pages
- Step 1: Create a repository
- Step 2: Create gh-pages branch
- Step3: Create simple html file
- Step 4: That’s all!
Why Github pages
1. It is free:
I was shocked to find out that hosting on Github is completely free. But, it was already late. By that time, I had bought a hosting space from Hostgator ![]() . Don’t do this mistake. Go for Amazon AWS if you really need hosting.
. Don’t do this mistake. Go for Amazon AWS if you really need hosting.
2. It is fast:
Github Pages are incredibly fast when compared to WordPress and other CMSs. Since you have the complete control on the website, you will also know what is being loaded. This is the reason why I migrated all my blogs from WordPress to Jekyll ( a blogging platform in Github).
3. It is secure:
There is no database or back-end execution in Github pages. So the chances of website getting hacked are nil(one of the reasons why Obama campaign used Jekyll). If you are still using WordPress, Drupal or Joomla for creating blogs, then I would like you to consider Github Pages.
4. Blog aware:
Jekyll is a static site generator used for blogging in Github pages. Jekyll blogs will have almost all the features of a general blog.
These are some of the major advantages over other platforms, you’ll realize more perks when you start using it. So let’s start learning Github Pages by creating a simple website.
Github offers two types of web hosting
1. User & Organization Pages: To host personal and organization website.
2. Project Pages: To host project websites.
My tutorial given here is for Project Pages. Go to the bottom to see how you can host websites using User Pages
If you are not familiar with the ‘Branch’ concept used in github then here is a simple explaination.
Imagine your repository as a tree. Tree has the main stump which is the master branch. This main stump can branch out into many branches. One of those is gh-pages branch. Github considers the code inside gh-pages branch as a website similar to other hosting services which consider public_html folder as website directory.
Step 1: Create a repository
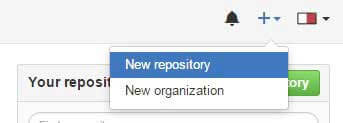
I hope you have signed up for a Github account. Otherwise, you can sign up for free here. Once you have signed up, you will have to create a repository by clicking on the + symbol on the top-right corner as shown in the screenshot.

Name it anything you feel like. I’m naming it test. Also, check Initialize this repository with a README. This is just to get a README file inside our repository to start with. Once you are done creating a repository, you should be able to see a README file inside your repository.
Step 2: Create gh-pages branch
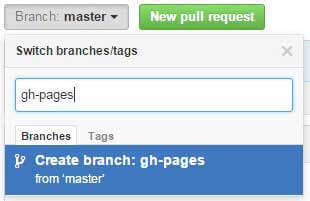
Your repository will have the master branch by default. You should create a branch named gh-pages in order to host your files. To create the branch, click on the downward arrow next to the master branch which is a drop-down button. You have to type gh-pages inside the input field and hit enter.
It is also a good idea to make gh-pages branch as default branch since we will be using this branch for all the proceeding steps. To do that go to Settings » Branches » set gh-pages as default brach.
Step3: Create simple html file

Inside gh-pages branch you should create a HTML file which has some visible elements in it. I am going to create a file named index.html and have a background color and a h1 tag. Use New File button to create a new file and name it index.html.
Copy this code inside the index.html file if you are a lazy developer like I am and hit the Commit button. (commit is nothing but a save changes!)
<html>
<title>First website</title>
<body>
<h1>This is my first github page</h1>
</body>
<style>
body {
background-color:green;
color:#fff;
text-align:center;
}
</style>
</html>Step 4: That’s all!
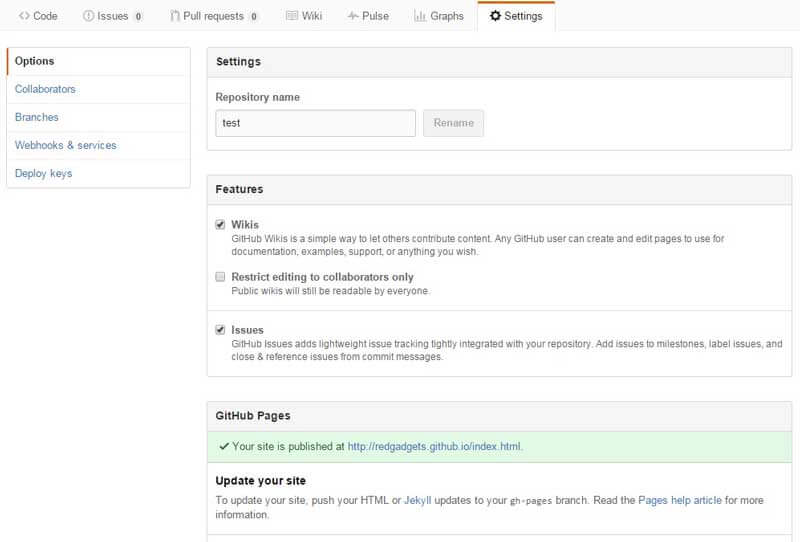
To see whether your website is hosted, click on Settings tab and see if you have a green check mark in Github Pages section with a URL next to it as shown in the screenshot.

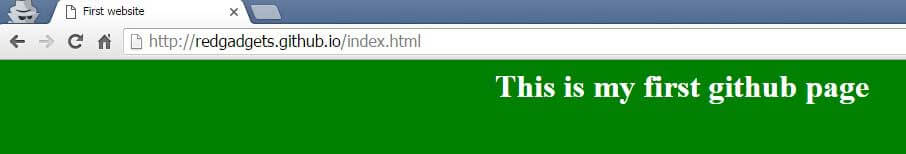
Now, click on the URL and you should see your website hosted!

Success!
You can access the website I created usign this link: redgadget.github.io/test
When you click on this link, it may redirect to truejewels.in. This is because I have configured a custom domain for this website.
Read: How to setup custom domain for github website
This is just a single file website. If you want to sync a lot of files, folders, images etc., then you may have to use a Github Client like Github Desktop or SourceTree (my favorite) to push the files. See a video demonstration here
User Pages Guide
To host your website in user pages, follow the same procedure mentioned above but you have to name the repository in this format username.github.io and keep all the website files inside master branch. In my case it is redgadgets.github.io where I was hosting my tech blog RedGadgets
If you want a clear idea on how to host website usig user pages then please refer to this repository - webjeda. It has no gh-pages branch. I’m hosting it on the master branch. To do that, you have to rename your repository to this format username.github.io. Here, the username is your github username. My github username is sharu725(for webjeda).
If you access http://sharu725.github.io then you will end up in webjeda.com. This redirection happens after setting up a custom doamin name.
I created this website using foundation framework which is similar to bootstrap. You can always use a template from html5up which provides pretty good templates for free.
Free Web Hosting on Github!
Now that you know you can host a website on Github Pages without paying for any hosting service, you can also host complete websites on Github Pages. If you are a freelance web designer then do consider this option for all the client websites which doesn't need constant updates. I use this for all the portfolio websites I get to design. Read to know how to host a complete website on Github Pages
I hope that helped. Please ask me any doubts you have in the comment section.
Thanks for reading!