Grab Images from Jekyll Post
,
Featured images in WordPress is something I always wanted for my Jekyll blog. I liked how images to show up on the index page automatically. But I had no idea how to fetch images from Jekyll posts. Jekyll post images can be fetched using this tutorial.
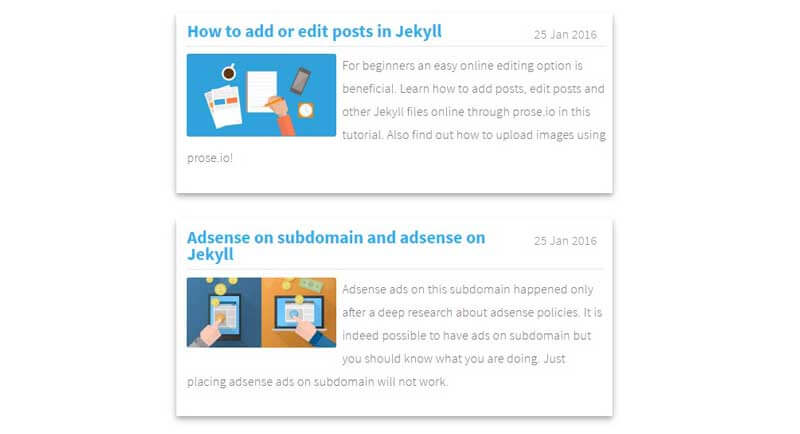
If you observe this blog’s homepage, you’ll see that I have used a card-style container to fit in everything. It looks better with a proper shadow. Now my index page grabs the first image(now it uses a different way to fetch images) from my post and shows it in the list along with its title. The best part is that the images are grabbed automatically from every post of my Jekyll blog.
- Why fetch an image from Jekyll post?
- How to grab the first image in Jekyll?
- Love for Jekyll (no offense WordPress)
Why fetch an image from Jekyll post?
I always wanted to have a homepage with a list of posts with their respective images. Just like a WordPress blog page. This seemed almost impossible in Jekyll. But I had hope.
Finally I stumbled across a stackoverflow answer that helped me achieve this. Now my post index includes tiny images fetched from the particular blog post. So here is how I made this possible.
How to grab the first image in Jekyll?
Here is the exact code mentioned in the answer. This will just give you a list of all the first images from all your posts. Make sure you do not have any other embedded video or flash(which has src attribute) file before your first image. This might result in a wrong behavior of the code. It may grab the video or some other file instead of the image.
What I suggest is to have an image at the very beginning of the post like I have in my posts or at least after a paragraph. Make sure it is not too wide or way too tall. I keep most of my featured images in 800x500 ratio.
Copy this code to your index page but keep a backup of your index file if the changes you make doesn’t work out. Make edits on this code in any way so as to get a list of posts along with post title, published date, post image and post author(if you have different authors writing for you). Present them the way you feel like.
<ul>
{% for post in site.posts %}
<li>
{% assign foundImage = 0 %}
{% assign images = post.content | split:"<img " %}
{% for image in images %}
{% if image contains 'src' %}
{% if foundImage == 0 %}
{% assign html = image | split:"/>" | first %}
<img {{ html }} />
{% assign foundImage = 1 %}
{% endif %}
{% endif %}
{% endfor %}
<a href="{{ post.url }}">{{ post.title }}</a>
</li>
{% endfor %}
</ul>I have made changes to the above code to get a nice index of posts with title, date, image, and description. Here is the raw code that I have used.
<ul id="posts">
{% for post in paginator.posts %}
<a href="{{ post.url }}">
<li>
<div>
{% assign foundImage = 0 %}
{% assign images = post.content | split:"<img " %}
{% for image in images %}
{% if image contains 'src' %}
{% if foundImage == 0 %}
{% assign html = image | split:"/>" | first %}
<time>{{ post.date | date:"%d %b %Y" }}</time>
<h3>{{ post.title }}</h3>
<hr>
<div><img width="250" {{ html }} />{{ post.desc }}</div>
{% assign foundImage = 1 %}
{% endif %}
{% endfor %}
</div>
</li>
</a>
{% endif %}
{% endfor %}
</ul>You may have to style it the way you want. I’m not providing the styling details but I hope you can figure that out. You can use w3-css for the card layout. It is also available from Bootstrap and Polymer. You can make your own raised box style by fiddling with box-shadow a little bit.

Love for Jekyll (no offense WordPress)
This feature gave me a hope that things are indeed possible with Jekyll. I see people migrating from Jekyll to WordPress for certain features. For instance kanishkkunal who writes real good articles on Jekyll moved from Jekyll to WordPress. He has his reasons. But some writers(including myself) find Jekyll to be easier and comfortable than WordPress, for example, Vito Botta. He writes his frustrations in this article while using WorPress to write posts. I found all the points he made to be true. WordPress post writing interface sucks real bad. There should have been a local editing option.
Writing a post in WordPress itself is a mess. I like to use a text editor like Brackets or Sublime to write my posts. I can always write in an editor and copy paste it to the WordPress editor page but it is not practical. On the bright side, Jekyll supports Markdown. I love it. It’s easy and editor-friendly. So I think I’m sticking with Jekyll for a long time. But again it depends on one’s priorities. There are not many plugins available for Jekyll.
If you have any feature that you think is only available in WordPress and cannot be implemented in Jekyll, please leave a comment. Maybe there is a solution that you are not aware of.
PS: Let me know if you have successfully implemented fetching images from Jekyll posts on your blog index.
Thanks for reading!